Кривые Безье - Урок по Adobe Illustrator, уроки векторной графики, вектора |

Здравствуйте, гость ( Вход | Регистрация )
  |
Кривые Безье - Урок по Adobe Illustrator, уроки векторной графики, вектора |
 11.6.2008, 7:29 11.6.2008, 7:29
Сообщение
#1
|
|
 V.I.P Группа: Волшебники Сообщений: 3817 Регистрация: 29.5.2008 Из: Россия Пользователь №: 5 |
 Векторная графика. Кривые Безье. Уроки ориентирован на редактор векторной графики - Adobe Illustrator. Но сам принцип построения кривых Безье в графических редакторах мало чем отличается. -------------------- Как вечно я хочу быть молодым...
|

|
|
 11.6.2008, 7:41 11.6.2008, 7:41
Сообщение
#2
|
|
 V.I.P Группа: Волшебники Сообщений: 3817 Регистрация: 29.5.2008 Из: Россия Пользователь №: 5 |
Кривые Безье были разработаны в 60-х годах XX века французским инженером Пьером Безье (Pierre Bezier).
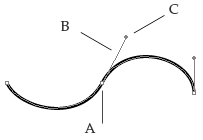
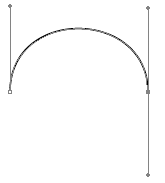
Благодаря простоте манипулирования, кривые Безье нашли широкое применение в компьютерной графике для моделирования гладких линий. Кривыми Безье называются кривые линии с контрольными точками. Цель этого урока - не создать какой-либо рисунок, а приобрести навыки работы с кривыми Безье. Рисуем кривую Безье Запустите Adobe Illustrator Создайте новый документ – File • New • OK Выберите инструмент Pen (Перо). Щёлкните мышкой в рабочей области для того, что бы установить исходную точку привязки. Переместите указатель мыши в любую область документа и щёлкните ещё раз, но на этот раз, не отпуская кнопку мыши, перетащите указатель в другую позицию, создав тем самым криволинейный путь.  Обратите внимание на направляющие линии с круглыми маркерами на концах. Перетаскивание направляющих маркеров меняет форму кривой. Выделение точек привязки сделает направляющие линии активными. Компоненты пути  А - точка привязки В – направляющая линия С – направляющий маркер Различают гладкие и угловые точки привязки. Гладкая точка привязки всегда имеет два направляющих маркера, угловая точка – как один, так и два маркера или не иметь их вовсе. Рисуем кривую линию Выберите инструмент Pen (Перо). Щёлкните мышкой в любом месте рабочей области документа и, не отпуская кнопку мыши, перетащите указатель вверх для создания направляющей линии. Запомните: если кривая линия будет направлена вверх, то направляющую линию тоже следует рисовать вверх. Щёлкните мышью справа от исходной точки привязки и, не отпуская кнопку мыши, перетащите указатель вниз.  Если созданный Вами путь мало похож на путь, приведённый выше, измените расположение направляющих точек с помощью инструмента Direct Selection (Прямое выделение). Угловые точки привязки Выберите инструмент Pen (Перо). Наведите указатель мыши на точку привязки или на соответствующий ей направляющий маркер - должен появиться значок вставки (^) - и, удерживая нажатой кнопку Alt, щёлкнув мышкой, перетащите указатель вверх. Далее щёлкните мышью справа от последней точки привязки и, не отпуская кнопку мыши, перетащите указатель вниз - точно таким же способом, каким Вы нарисовали первую дугу.  Не забывайте, что Вы всегда можете легко отредактировать путь с помощью инструмента Direct Selection (Прямое выделение). Продолжите рисунок, добавив ещё несколько дуг, создавая новые угловые точки.  Для того чтобы следующий сегмент пути стал прямой линией щёлкните мышкой на последней точке привязки, тем самым, удалив один направляющий маркер, и, удерживая кнопку Shift, создайте следующую (новую) точку привязки.  Простой щелчок мышки, при нажатой кнопке Shift, не преобразует гладкую точку привязки в угловую точку и не приведет к созданию прямой линии.  Повторите создание векторного пути несколько раз – Вы должны хорошо освоить создание пути, в виде дуг с угловыми точками. Автор: Максим Кирсанов -------------------- Как вечно я хочу быть молодым...
|

|
|
   |
| Текстовая версия | Сейчас: 19.4.2024, 3:29 |