Рисуем цветок - Урок Photoshop., уроки фотошоп |

Здравствуйте, гость ( Вход | Регистрация )
  |
Рисуем цветок - Урок Photoshop., уроки фотошоп |
 1.6.2008, 23:21 1.6.2008, 23:21
Сообщение
#1
|
|
|
Администратор Группа: Волшебники Сообщений: 7502 Регистрация: 28.5.2008 Пользователь №: 1 |
Для начала возьмём пустое изображение. Если у вас не выбраны линейки, то зайдём в меню и выбираем View-Rulers. От верхней линейки проведите направляющую горизонтальную линию. С левой стороны линеек перенесите вертикальную направляющую линию. В итоге, эти две линии должны перекрещиваться в середине изображения.
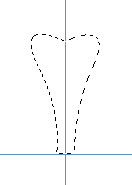
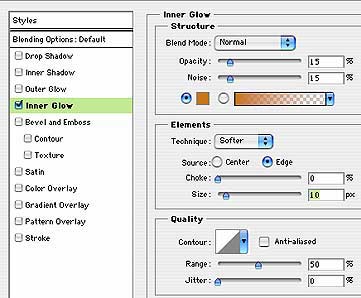
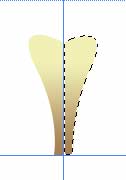
 Для следующего шага, создаём новый слой и дадим ему название Petal (лепесток). Выберем его.  Выбираем Pen Tool :Pen: в панели инструментов, и удостоверимся что опции (Options) этого инструмента настроены следующим образом:   Нарисуем фигуру лепестка. Он не обязательно должен выглядеть как настоящий лепесток, он может быть причудливым, фантастическим, несвойственным, каким захотите.  Теперь, будем превращать линии фигуры (path) в выделение. Заходим в меню Paths и выбирем там Work Path, и правым кликом выбираем Load Path as a Selection...  Вот, что мы получим.  Выбираем два цвета для будущего градиента. Автор выбрал цвета, стандартные для цветка (f1f1bd) и (cfa672).  В опциях выбираем градиент :Gradient: - Foreground to Background gradient. Его стиль – линейный. И удостоверьтесь, что функция Transparency – отключена.  Зальём градиентом лепесток, так, чтобы нижняя часть была темнее.  Чтобы добавить тонкие края лепестка, используем Inner Glow (Layer -> Layer Style -> Inner Glow). Выставляем такие настройки. 
|

|
|
 1.6.2008, 23:21 1.6.2008, 23:21
Сообщение
#2
|
|
|
Администратор Группа: Волшебники Сообщений: 7502 Регистрация: 28.5.2008 Пользователь №: 1 |
Выделяем половину цветка и при помощи этого же способа, с теми же настройками Inner Glow, добавим на лепесток сгиб.
 Придавая цветку направление цвета и тени, вы должны учитывать, что при поворачивании лепестка, они будут искажаться. Заметьте, мой лепесток освещен справа вниз, главным образом в середине.  В этом месте мы будем использовать Brush Tool :Paintbrush:, чтобы добавить полоски и пятнышки, чтобы лепесток стал походить на настоящий. Вот мой законченный лепесток. Но это еще не достаточно красиво.  Продублируйте слой с лепестком. Таким образом, мы получим вторую копию лепестка. Теперь будем ее поворачивать Edite -> Transforme -> Rotate. Выбираем центральную точку цветка.  И передвинем её вниз таким образом, чтобы она оказалось в средней нижней точке.  Начинаем поворачивать лепесток вокруг этой точки. Вот так выглядят два лепестка. Чтобы продублировать и повернуть лепесток под тем же углом при помощи комбинаций клавиш (Ctrl+Alt+Shift-T). Вот что у Вас должно получиться:  Добавим ещё больше лепестков. Для этого объединим все продублированные слои с лепестками в один слой. Продублируем этот новый слой.  И при помощи Scale и Rotate сделаем лепестки. Используя Curves, добавим лепесткам немного контраста. Для верхних лепестков, можете добавить Outer Glow, чтобы отделить их.  Вот как выглядит цветок, после применения Stands out. Лепестки выделяются намного больше.  Теперь, создаем круглое выделение посередине цветка. И применяем к нему градиент с подходящим цветом.  Добавим кругу немного шума (Filter -> Noise), а также можно добавить немного маленьких точек, и добавить немного Diffuse, чтобы придать центру цветка неровность.  На этом рисунке, я добавил цветку ещё больше лепестков.  Вот, сам цветок и готов, осталось добавить еще некоторые элементы. Например… |

|
|
 1.6.2008, 23:22 1.6.2008, 23:22
Сообщение
#3
|
|
|
Администратор Группа: Волшебники Сообщений: 7502 Регистрация: 28.5.2008 Пользователь №: 1 |
Стебель
На новом слое создаём прямоугольное выделение для стебля. Используя Rectangular Marquee Tool.  Заполним это выделение градиентом (Copper Gradient) слева – направо, удерживая клавишу Shift. В меню Image выбираем Adjustments/Desaturate, чтобы обесцветить. Зайдём в меню Image -> Adjustments/Curves, добавим контраст тёмному - тёмного, светлому - светлого.  Не снимая выделения, подберём подходящий цвет для будущего стебля (для свого я использовал зелёный цвет) и поставим чёрный цвет, как Background. Создаём новый слой, и, не снимая выделения, зальём его цветом Filter -> Render/Clouds. Ваше изображение должно выглядеть примерно следующим образом. Передвинем этот слой, под слой с градиентом. Снимите выделение.  Теперь свяжите слои с градиентом и с зелёным стеблем вместе (для этого выделите оба слоя, удерживая клавишу Shift, и кликните по пиктограмме Link layers (в виде звена), которая находится в самой нижней части окна с меню Layers.) В меню выбираем Edit/Transform/Perspective, и сведём нижние крайние правые и левые точки узлов вместе в центре.  На слое с градиентом поменяем режим Layer Mode на Overlay или Soft Light.  Объединим слой с градиентом и слой с зелёным стеблем (ctrl+E). Теперь, мы будем менять форму стебля при помощи инструмента Liquify, который мы можете найти в меню фильтров. Зайдём в меню фильтра Liquify Тool и выбираем первую иконку в верхней панели инструментов, которая называется Forward Warp Tool. Затем выбираем большую кисть (примерно 100рх), всё зависит от того разрешения, которое Вы используете. Теперь примените этот инструмент, то на левой, то на правой стороне стебля, чтобы придать ему выгнутую форму. Если изгиб будет слушком большим, выберите кисть поменьше.  Вот, что Вы можете получить, после применения этого инструмента.  Выделяем стебель (ctrl+клик), создаём новый слой и выбираем очень маленькую кисть. Возьмём цвет более светлого тона, чем сам стебель. Нарисуем линии по всему стеблю, примерно как на рисунке.  Поменяем Layer Mode на Overlay. Вы увидите, как смягчились резкие края. Создаётся такое ощущение, как будто эти полоски обвиваются вокруг самого стебля.  Если выделение ещё не снято, добавим немного размытости (blur), чтобы ещё больше смягчить эти волнистые полоски. Вот, в общем-то и всё. Можете создать ещё несколько стеблей, и соединить их с цветком.  Вот так выглядит этот цветочек, если добавить несколько ответвлений, листиков и т.п., чтобы создать полную картину.  Или, можно добавить ещё чего-нибудь, как это сделал автор, в своей окончательной версии этого урока.  Источник Перевод: Zlatka |

|
|
 1.6.2008, 23:24 1.6.2008, 23:24
Сообщение
#4
|
|
|
Администратор Группа: Волшебники Сообщений: 7502 Регистрация: 28.5.2008 Пользователь №: 1 |
ну и цветочек...
   Стебель просто чума меня от моего просто передёргивает не получаются у меня красивые ровные края стебля - он мне листья одного цветка в горшке напоминает.... ну и, конечно, такой цветочек - по этому уроку...  как вывод: считаю, что урок у меня не получился. |

|
|
 4.6.2008, 15:52 4.6.2008, 15:52
Сообщение
#5
|
|
 творческая душа Группа: Девочки Сообщений: 2811 Регистрация: 31.5.2008 Из: поместье Wipstоff Пользователь №: 12 |
Хочу попробовать..., только некогда сейчас и неудобно... С чужого компа "чирикаю".
Иллюзия, вполне приличный цветочек. -------------------- |

|
|
 4.6.2008, 16:56 4.6.2008, 16:56
Сообщение
#6
|
|
|
Администратор Группа: Волшебники Сообщений: 7502 Регистрация: 28.5.2008 Пользователь №: 1 |
Ждана, спасибо, но для меня урок сложноват. Или я в ходе выполнения что-то где-то упустила, или не так поняла.
-------------------- |

|
|
   |
| Текстовая версия | Сейчас: 25.4.2024, 6:30 |